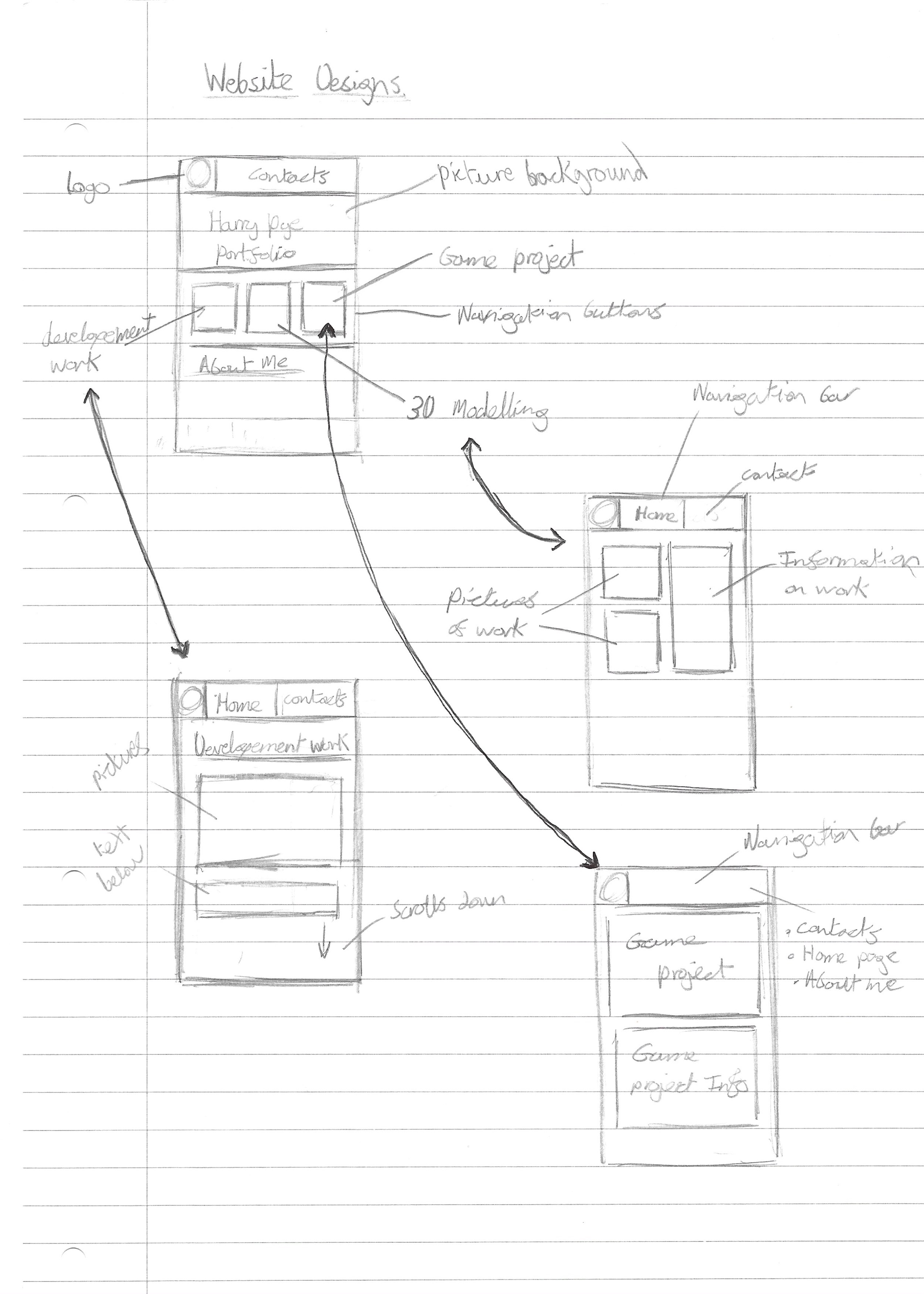
Website Wireframes
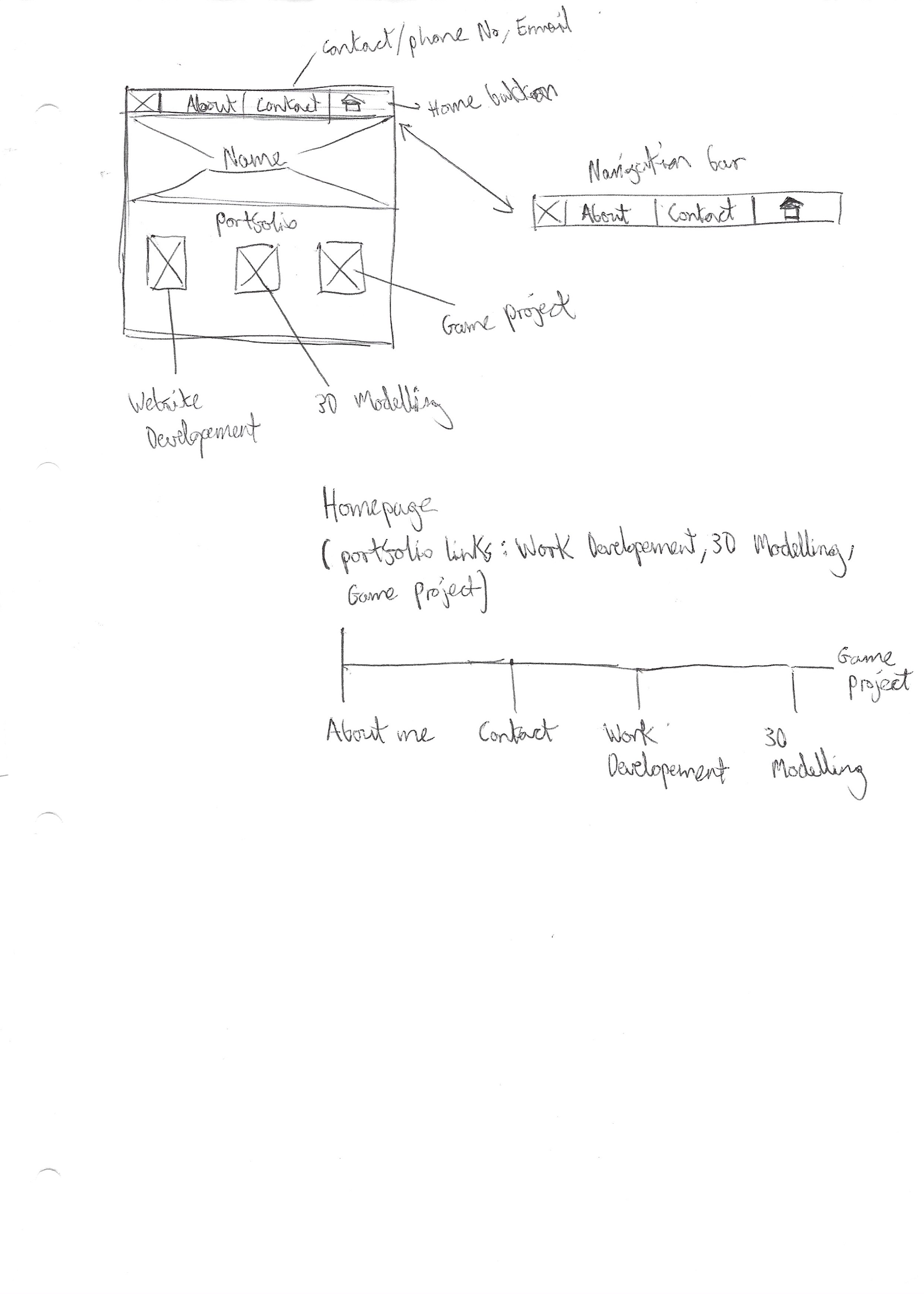
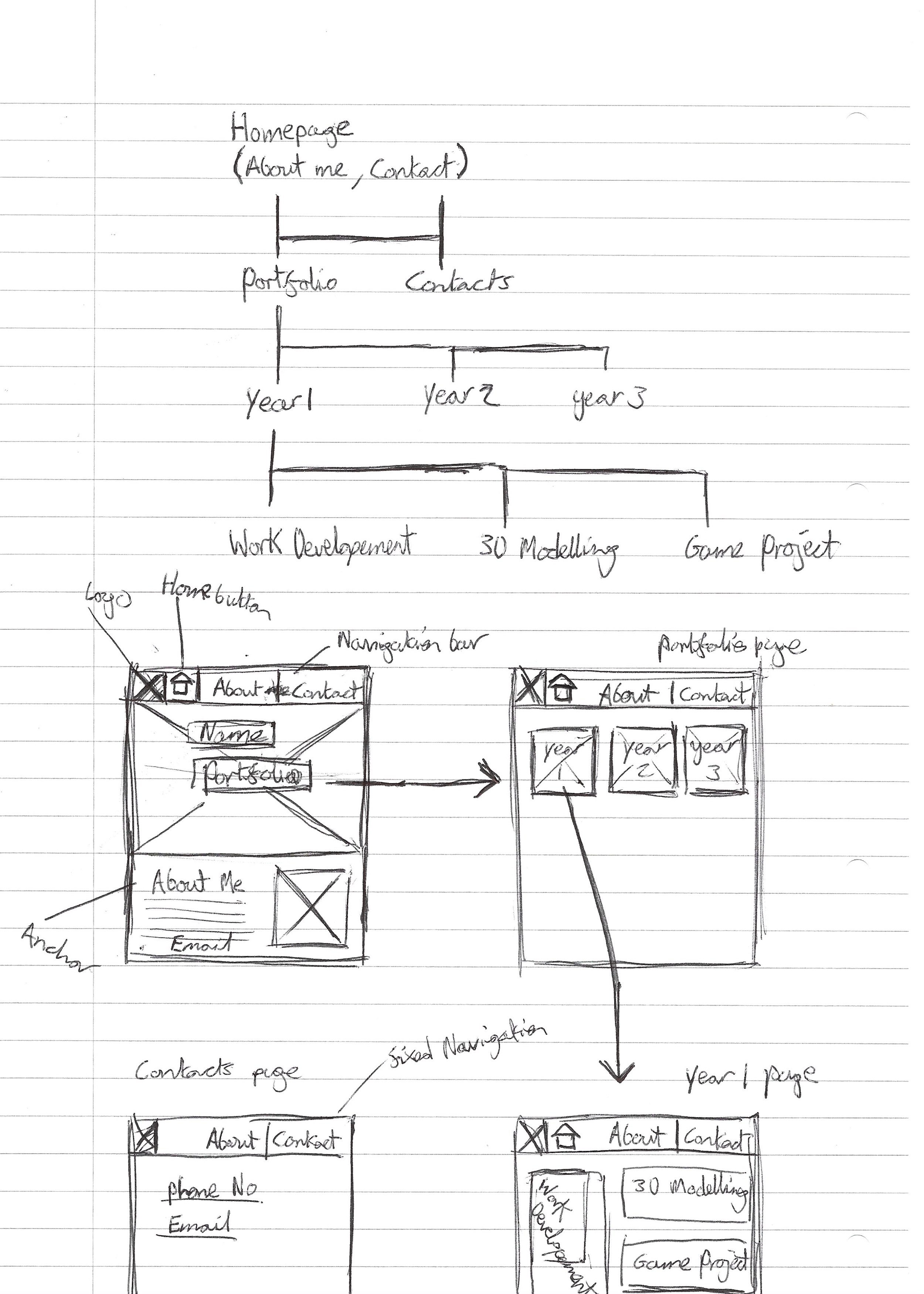
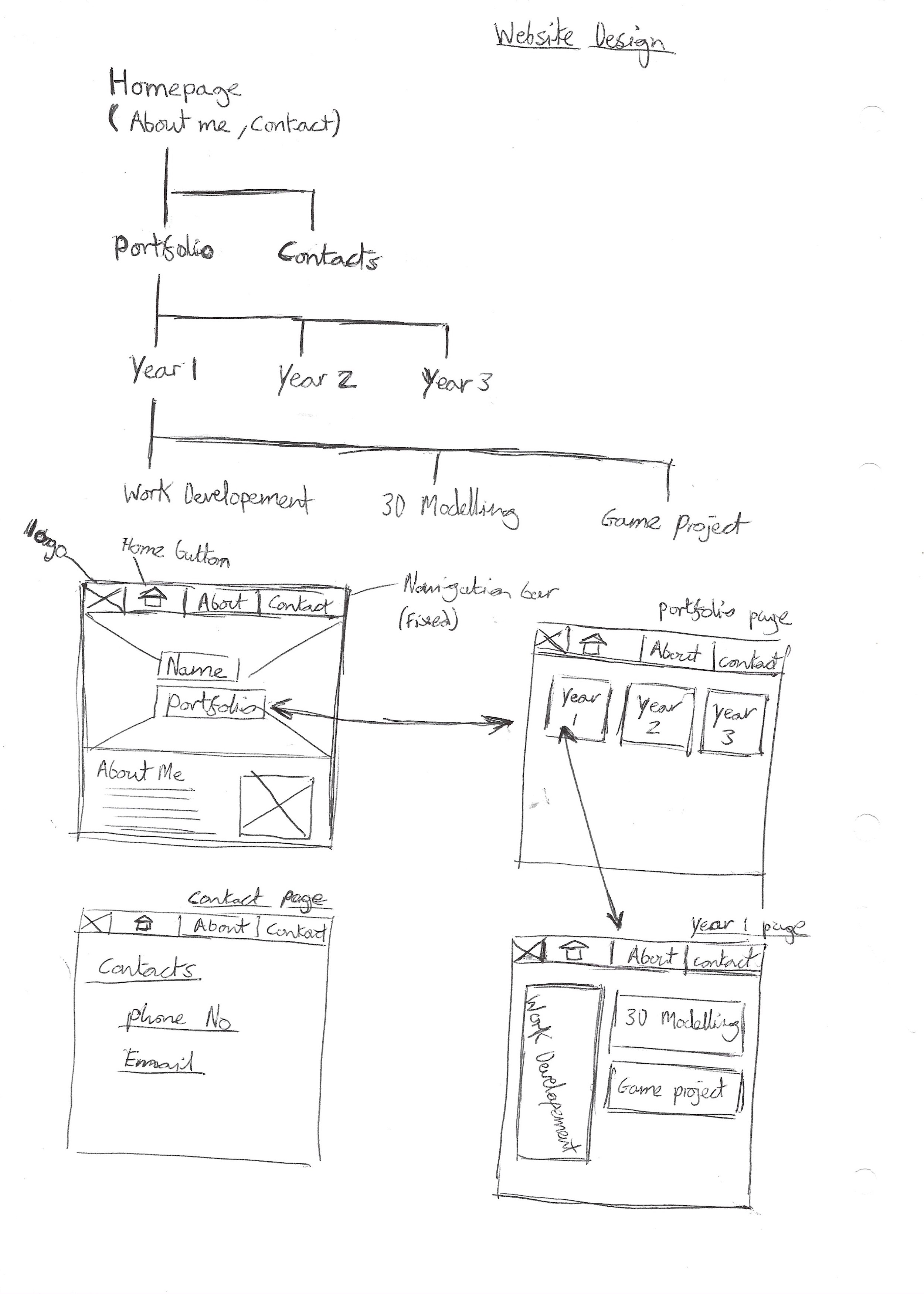
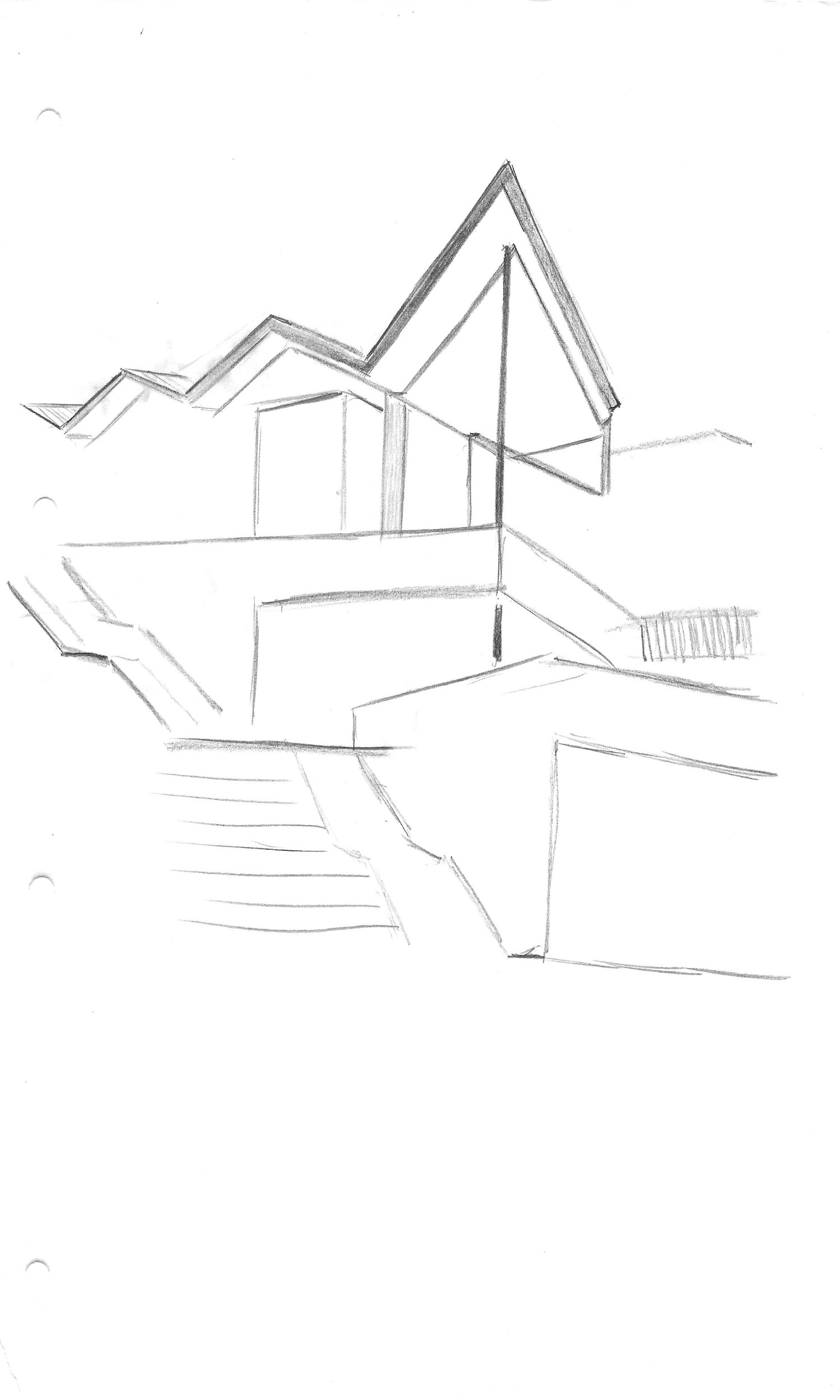
Before developing my website, I put together some wireframes which are shown here. Drawing these helped me to mind map the layout of my website and experiment with how it would function. I wanted to make a webpage that is simple to use, presenting who I am and what I do from the moment someone enters the page. Some of the wireframes include flow diagrams outlining the number of pages and how they link together. This website was built with these drawings in mind but has become a combination of all these ideas.
Along with this I also looked at other websites on the internet to gather some more ideas. For example, I looked at Amazon to see what it is that draws customers in. They do this by showing all the current deals on a carousel of photos when you enter the homepage. This is most likely to get the customers attention straight away and makes them stay to look further on their site. Other websites have a simpler set up, like Netflix which only includes a background image and one button in the middle which is telling you to sign up. This being the only thing they want you to do, there is no need for anything else, for all they want is for you to sign into Netflix. From what I found from viewing different websites is that the homepage is best kept simplistic for navigating. To keep people on the page you must present the first thing you want them to see and know about the site. For me it is who I ‘am and what I do as a digital media student.









































 #
#